- ホーム >
- 基礎知識 >
- インターネットの仕組み >
ウェブページの仕組み(1) ~ HTMLとは ~
現在、インターネットの世界ではクレジット決済をはじめ動画配信やSNS、メタバースに代表される仮想空間など、提供されるサービスは驚くほどのスピードで進化しています。
すでにPCでインターネットを利用するユーザーは減少し、スマートフォンなどのモバイル端末が主体となり、さらにさまざまな「モノ」がインターネットに繋がる「IoT」の時代に突入しています。
また、メール編でも学習したマルウェアによる被害が社会問題になっており、インターネット上ではすごい技術の応酬が行われているような印象を受けるかもしれません。
ある意味ではそうですが、WWWとは で学習のとおり、リンクで結ばれた文書システム「WWW」がインターネットの基礎であり、当然ながら現在もこうしたウェブページは現役で存在しています。
こうした文字だけの基本的なウェブページの仕組みに、さまざまな技術を追加してウェブが進化してきました。
画像をはじめ、音声や動画を埋め込んで再生することができるようになり、SNSのように情報共有や拡散、暗号通信によるクレジット決済なども可能になっています。
ただの文書システムであるはずのWWWがどうしてここまで進化することができたのでしょうか?
その理由は、ただのテキストファイルではなく「ハイパーテキスト」だからです。
ハイパーテキストは、ハイパーリンクによって相互につながっていくWWWの根幹を成す技術です。このハイパーテキストを理解することで、インターネットが進化していく概念を理解することができる思います。
ハイパーテキストはどのように作られるのでしょうか?
専用のソフトウェアで作成すると思いがちですが、そうではありません。ハイパーテキスト(ウェブページ)を作成することができるソフトウェアは世の中にたくさん存在します。
しかし実際のところは、専用のソフトウェアがなくても誰でも作ることができます。
どういうことかというと、
HTML(エイチティーエムエル)
と呼ばれる言語で記述されたファイルをハイパーテキストと呼ぶからです。
HTMLは「HyperText Markup Language」の略で、ハイパーテキストを記述するためのコンピュータ言語の一種になります。
後述しますが、HTMLの記述方法にしたがってコード(タグ)と内容を記述し、インターネット上のウェブサーバにアップロードすることで、ウェブページとして公開することができます。
仕組みとしてはこれだけで、HTML以外に専門的な知識が必要になることはありません。
通常、ウェブページはMicrosoft「Edge」やGoogle「Chrome」、iPhoneに搭載されている「Safari」などのブラウザで閲覧します。
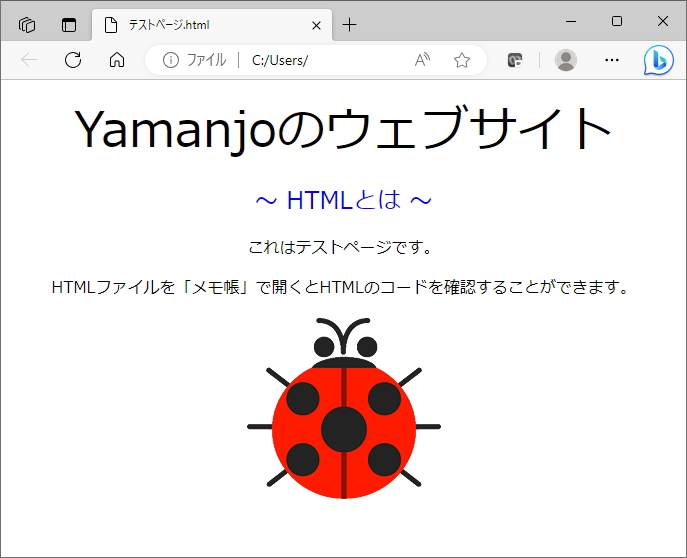
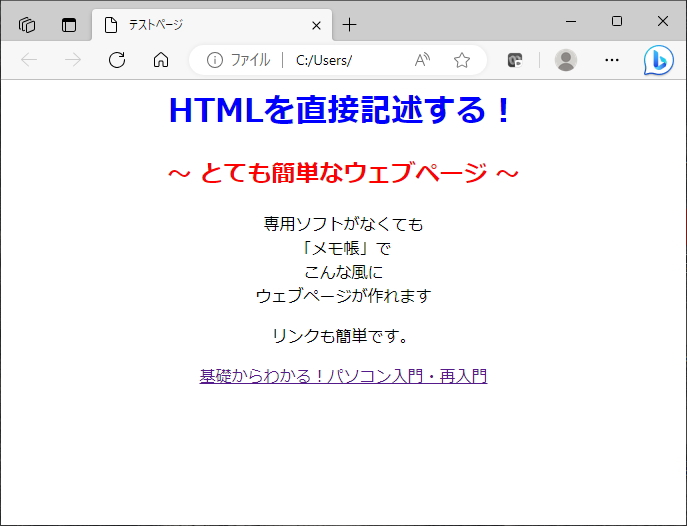
下図は、HTMLで記述したハイパーテキストです。つまり、通常のウェブページをブラウザで表示している状態です。

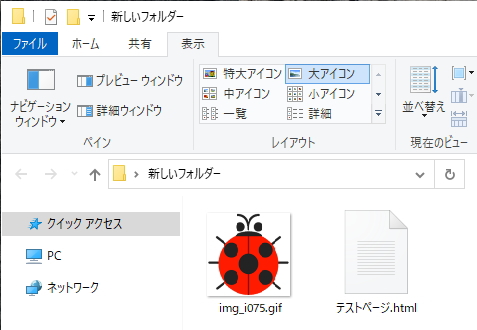
HTMLで記述されたファイル(ハイパーテキスト)の拡張子は「.html」または「.htm」になります。(拡張子について詳しくは、拡張子 を参照してください)

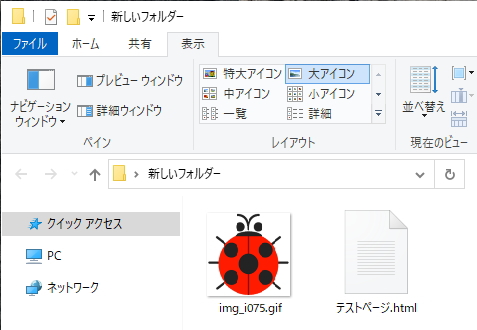
このように、HTMLファイルとウェブページに挿入した画像などのファイルが保存されます。
実際にインターネット上でウェブページを公開する場合も同様に、こうしたファイルがウェブサーバ上に保存されています。そのファイルにブラウザからアクセスすることで、ウェブページとして表示されているのです。
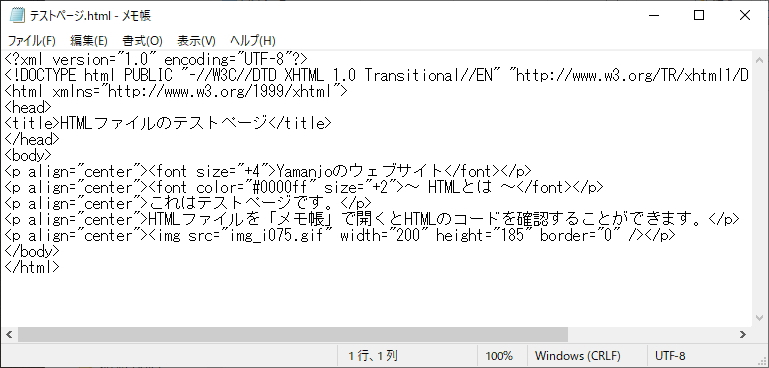
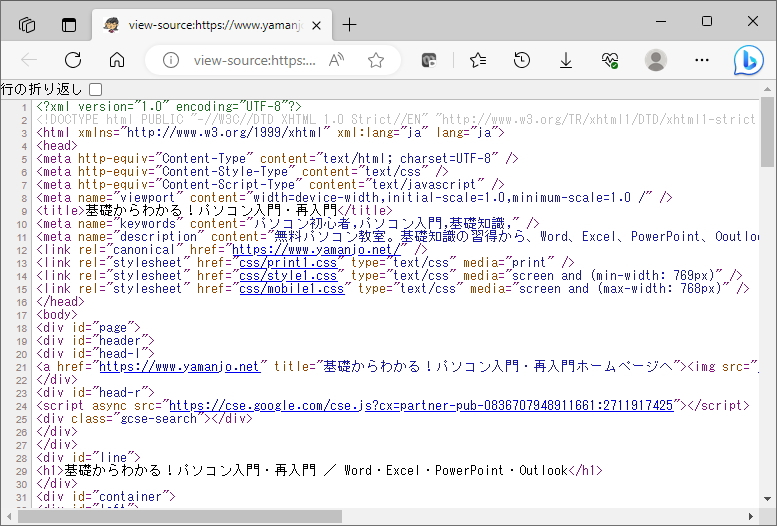
HTMLファイル(上図の「テストページ.html」)は文字だけのテキストファイルなので、Windowsの「メモ帳」などのテキストエディタ(テキストファイルを作成・編集するソフトウェア)で開くと、コンピュータ言語のコード(ソースコード、ソースとも言う)を確認することができます。

このように、HTMLファイルにはブラウザで見える文字以外にも多くの文字が隠れています。
いくつもの英単語があり、まさにコードという感じですが、
HTMLは「タグ」と呼ばれる記号と文字を記述する
のが大きな特徴になります。
記号と文字によって、ただの文字に「意味を持たせる」ことができるようになっています。
意味を持たせるとは、コンピュータがどのように処理するのか理解できるということです。 例えば、段落などの文書構造、文字サイズや色などの修飾、画像や動画ファイルの埋め込み、ハイパーリンクなどを意味する記号と文字にするということです。タグによって意味付けされた文書ファイルをブラウザが読み取って、ウェブページとして表示します。
具体的には、上図のように「<>」記号で文字を囲み「<aaa>」のように記述します。この表記を「タグ」と言います。タグによって、ただのテキストをウェブページにすることができます。
後述しますが、例えば「<title>」は文字どおりそのページの「タイトル」の意味となり、「<p>」は「段落」を意味します。タグはほとんどの場合「<title>文字列</title>」のように開始タグと終了タグで囲みます。開始タグのタグ名にスラッシュ「/」をつけたものが終了タグです。
こうして文字にタグを付けて意味を持たせていくことを「マークアップ」と言います。HTMLが「マークアップ言語」と呼ばれるのはこのためです。HTMLは英単語がベースなので、初心者でもなんとなく意味が理解できて習得しやすい言語になっています。
とは言え、ウェブサイトを作成してみたいと思う方は、このHTML言語をすべて覚えなければならないのではという不安を持たれるかもしれません。
しかし、そんな心配は無用です。先述のとおり、専用のアプリケーションソフトを使えば、HTMLを知らなくてもウェブページは簡単に作成することができます。
WordやExcelと同じように、文字を入力したり画像を挿入する操作で、ソフトウェアがHTMLを記述してくれます。有名なものに「WordPress」や「ホームページビルダー」などがあります。特にWordPressは無料のソフトウェアで、世界中で利用されています。
もっとも、本項ではHTMLの基本を理解するために、基本的なタグを知っておきましょう。
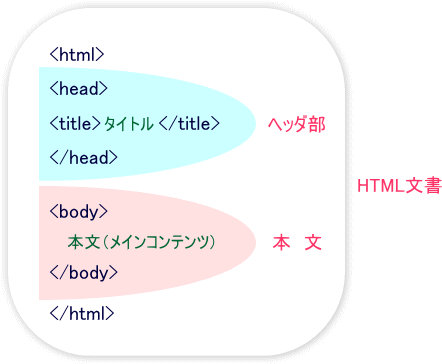
下表は基本的なHTMLの構造です。はじめに<html>でHTMLドキュメントであることを宣言し、ヘッダ部分にそのページの情報(文字コードやページの要約など)を記述し、タイトル<title>、本文<body>となります。

大きくはヘッダ部と本文に分かれており、<body> から</body>までの間に本文が記述されます。
HTMLの基本的なタグは下表のとおりです。
| タグ | タグの意味 | タグ | タグの意味 |
|---|---|---|---|
| <html> | HTML文書であると宣言 | <img src=""> | 画像のリンク場所(読み込み先のパス)を指定 |
| <head> | ヘッダ情報 | <a href=""> | リンク先ウェブページ(URL)を指定 |
| <meta> | 文字コードなどの情報 | <table> | 表の挿入 |
| <title> | ページタイトル | <tr> | 表の行を指定 |
| <p> | 段落 | <td> | 表の列を指定 |
| <br> | 改行 | <h1>~<h6> | 見出し |
※ タグの文字は大文字でも小文字でも構いませんが、次項で学習するXHTMLの場合は小文字で記述します。
もちろんタグの種類は上表だけではなく、もっともっと多くの種類があります。HTMLにもバージョンがあり、これは技術の進歩や仕様の統一などを目的として世界的な標準化団体によって改定されてきました。新しいバージョンでは、それまで存在しなかった新しいタグが追加されています。
このように、ウェブページはHTMLで記述されているただのテキストファイルなので、逆を言えばHTMLをマスターしていれば、専用のアプリケーションソフトがなくてもウェブページを作成することができるということです。
メモ帳などのテキストエディタで直接HTMLを記述し、そのファイルをブラウザで読み込めば、インターネット上のウェブページと同様にウェブページとして表示されます。
実際にやってみましょう。
まず、テキストエディタである「メモ帳」を起動し、下記のHTMLをコピーしてメモ帳に貼り付けてみてください。
<html> <head> <title>テストページ</title> </head> <body bgcolor="#ffffff"> <h1 align="center"><font color="#0000ff">HTMLを直接記述する!</font></h1> <H2 align="center"><font color="#ff0000">~ とても簡単なウェブページ ~</font></h2> <p align="center">専用ソフトがなくても<br> 「メモ帳」で<br> こんな風に<br> ウェブページが作れます</p> <p align="center">リンクも簡単です。<p> <p align="center"><a href="https://www.yamanjo.net/">基礎からわかる!パソコン入門・再入門</a></p> </body> </html>
HTMLを張り付けたら適当なファイル名で任意の場所に保存してください。例として「test.txt」として保存します。
そして「test.txt」をブラウザで開くために、拡張子を「.html」に変更します。

拡張子「.html」はEdgeなどのブラウザと関連付けられているため、拡張子変更後にこのファイルをダブルクリックすると、ブラウザで開くことができます。

これがウェブページの基礎であり仕組みとなります。リンクも有効になっています。さらにアニメーションや動画などの動的なサイトであっても、HTMLでそのファイルへのリンク(パス)を記述することでブラウザに読み込むことができます。
つまり、
HTMLファイルが動画や画像などのファイルを統括してウェブページを構成している
のです。
ベースにHTMLファイルがあって、画像や映像、サウンドといったコンテンツは、そのHTMLファイルからの「リンク」としてブラウザが読み込んでいるというわけです。
言い換えるとHTMLファイルはブラウザで読み込まなければ、メモ帳で開くのと同様に、単なるHTML言語の羅列が表示されるだけになります。したがって、ウェブページの閲覧にブラウザは必須ということになります。
上の「yamanjoのウェブサイト」のてんとう虫の画像は、リンクとしてブラウザが読み込んで表示しています。HTMLの記述の中には、この画像の表示位置とサイズ、リンク先の情報が記述されているのみです。(img_i075.gifというのがこの画像のファイル名)

すなわち、ページ全体を統括するHTMLファイルと、画像や動画などのファイルを両方を用意してブラウザに読み込ませることで、ウェブページが完成します。
では次に、インターネット上の実際のウェブページのHTMLの記述を見てみましょう。
HTMLソースは、ブラウザから簡単に表示させることができます。
Edgeではページ上で右クリックし、メニューから「ページのソースの表示」を選択します。任意のウェブサイトのページのHTMLソースを確認してみましょう。

ただし、Yahoo!JAPANなどの有名なポータルサイトでは、頻繁に更新される記事をHTMLで直接記述しているわけではありません。その他のプログラミング言語を組み込んで自動的に更新されるように設定されています。
そのため、ソースを見てもなかなか理解するのは難しいと思います。ひとまず、参考にしたいサイトがあればこうした方法でソースを確認できることを知っておきましょう。
これから実際にウェブサイトを作成してみようという方は、その作成の途中で参考になるウェブページを見つけることと思います。どうやったらこんなレイアウトになるのだろうか、どうしたらこんなキレイで見やすいページになるのだろうかといった試行錯誤から本格的な勉強がはじまります。ぜひソースを表示させて勉強してみてください。
更新履歴
- 2008年11月24日
- ページを公開。
- 2009年6月12日
- ページをXHTML1.0とCSS2.1で、Web標準化。レイアウト変更。
- 2018年2月1日
- ページをSSL化によりHTTPSに対応。
- 2023年6月23日
- 内容修正。
参考文献・ウェブサイト
当ページの作成にあたり、以下の文献およびウェブサイトを参考にさせていただきました。
- 管理人のつぶやき
- Twitterのフォローお願いします!