- ホーム >
- 基本操作 >
- パワーポイント(PowerPoint)編 >
スライドの作成(9) ~ アニメーションの作り方と効果 ~
いよいよ、PowerPointの花形機能であるアニメーションの作り方と効果について学習していくところまでやってきました。
これまでは、スライドマスタをはじめとする基礎知識的な要素が多くありましたが、本項からは視覚や聴覚に直接インパクトを与える効果について学んでいきましょう。
そもそも「アニメーション」とはどういう動作を意味するのかというと、形式的な定義は別にして、単純に対象が「動く」ということです。
この「動き」をつける対象オブジェクトは多岐にわたり、アニメーションといえば、イラストや図などを思い浮かべがちですが、じつは他にも写真や文章、ひとつひとつの文字、それから前項で作成したグラフなどもアニメーションで動きをつけることができます。
したがって、
基本的にスライドペインで「さわれるもの」であれば何でも動きをつけることができる
ことになります。また、「動き」にも様々な種類があります。
大きく分けて、
開始・強調・終了・軌跡
の4種類の動きを選択することができるようになっています。
基本的概念として、「開始」は何もないところからアニメーションを設定したオブジェクトが「現れる」イメージ、「強調」はあるオブジェクトを「動かす」イメージ、「終了」はオブジェクトを「消す」イメージ、「軌跡」はオブジェクトを「移動」させるイメージになります。
さらに、これら4種類を1つのオブジェクトに組み合わせて、1つのオブジェクトに2通り以上の動きをさせることも可能です。なので、アニメーションの組み合わせが無数にあるため、かなり凝った動きをつけることが可能になっています。
操作しながらのほうがわかりやすいので、実際にアニメーションを設定してみましょう。
下図の文章にアニメーションを設定してみます。先述のとおり図でなくとも、文章や文字にもアニメーションを設定することができます。

実際に、文字列にアニメーションを設定するのは、図などのオブジェクトにアニメーションを設定するのと同じくらいよく使われています。
今回は、「ダム」「池」「川」「河口」の文字に設定します。
アニメーションを設定するには、設定したい箇所、この場合は、文字が入力されているコンテンツ部分のプレースホルダーを選択もしくはカーソルを置いた状態で、「アニメーション」タブをクリックします。

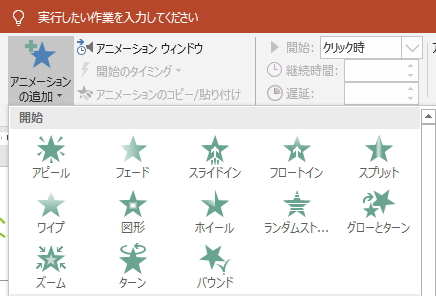
すると、上図のようにアニメーションの一覧が表示されています。
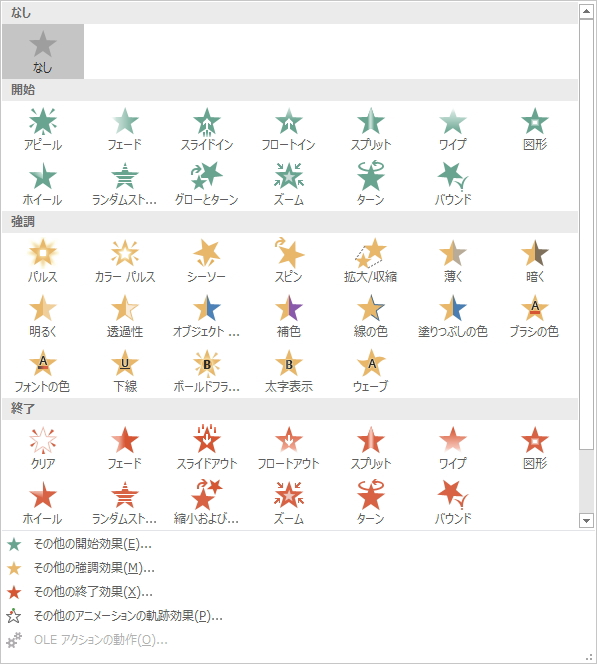
ただし、これらは一部で、設定できるアニメーションはこれだけではありません。一覧横の下向き三角矢印ボタンをクリックしてみましょう。
すると、「開始」「強調」「終了」「アニメーションの軌跡」の一覧が表示されます。

上図のように「アニメーションの軌跡」の欄は表示されていないかもしれませんが、その場合は、バーを下にスクロールすると表示されます。
これらの一覧表示は、同タブの「アニメーションの追加」ボタンでも同様になります。

ただし「アニメーションの追加」ボタンは、文字どおりアニメーションを複数追加していく場合に使用するボタンになります。詳しくは後述しますが、1個目のアニメーションを設定する場合には、どちらを選んでも同じになります。
では、この中から「開始」カテゴリの「バウンド」を選択してみましょう。

すると、自動的にアニメーションが再生されます。「バウンド」の文字どおり、上から落ちてくるように現れて(開始)、バウンドして着地するという動きです。

再生されない場合やもう一度確認したい場合は、「アニメーション」タブの「プレビュー」ボタンをクリックすると再生されます。

このように、アニメーションは設定したい箇所を選択して、効果の一覧より選択するだけです。
これでこの場合は、プレースホルダーの箇条書き4段落を一度に設定することができました。
もう少し詳しくみていくと、設定した4つの段落のそれぞれの文章が、1段落ずつ順番に(上の段が終わってから)アニメーションが動くように設定されています。
スライドペインをみてみると、各段落の頭に「1~4」数字が付与されています。

これは、アニメーションを設定した箇所に付与される番号になります。1から4の順番でアニメーションが動作するという意味です。
そして、このように番号が付与されているということは、
番号ごとに個別のアニメーションを設定することができる
ということです。
もう少し細かい設定を施したい場合、例えば、4段落のうち1つだけにアニメーションを設定したい場合や1つだけ異なるアニメーションにしたい場合、または4段落同時に動作させたい場合など、様々な組み合せを設定することができます。
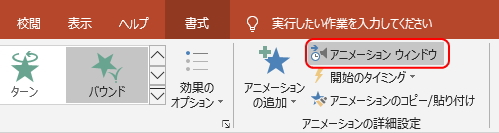
ひとまず、設定されたアニメーションについての詳細を確認してみましょう。詳細は、同タブの「アニメーションウィンドウ」ボタンで確認することができます。

すると、スライドペインの右側に「アニメーションウィンドウ」が表示されます。この画面より、詳細なアニメーションの設定を行うことができます。

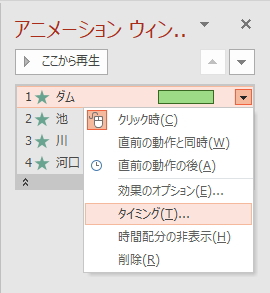
まず、下図のようにアニメーションウィンドウの矢印ボタンをクリックして、設定されている個々のアニメーションを展開させましょう。

そして、展開された個々のアニメーションのうち、1の「ダム」だけアニメーションを変更してみます。
この画面で1の「ダム」を選択状態のまま、アニメーションを選択し直すと、この1番のみ、アニメーションを変更することができます。
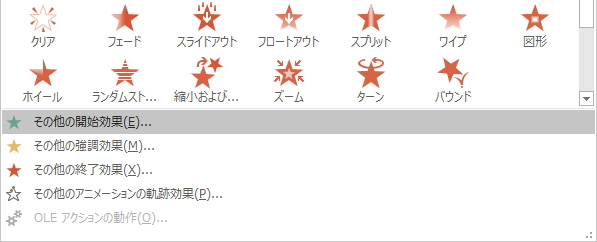
ここでは、一覧に表示されているものよりもさらに別のアニメーションを選択してみます。下図のように、「その他の開始効果」をクリックします。

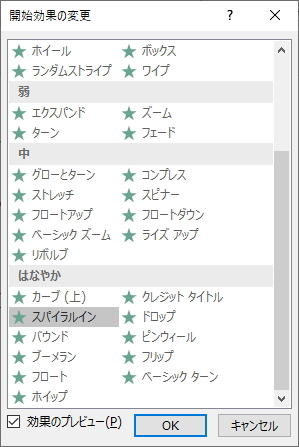
すると、「開始効果の変更」画面が表示されます。この画面には、上図の一覧で表示されていないすべての「開始」アニメーションが収載されています。

ただし、ここで注意しなければならないことは、「アニメーションの追加」ボタンから変更はできないということです。このボタンから選択すると、さらにアニメーションが追加されて(足されて)しまいます。
アニメーションを変更したい場合は、一覧横の下向き三角矢印ボタンから選択してください。

このように、「強調」や「終了」、「軌跡」についても同様の操作で設定・変更することができます。
ここでは「スパイラルイン」を選択してみました。
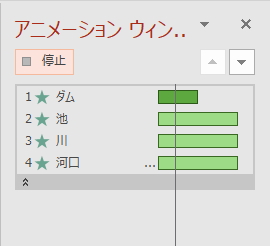
すると、アニメーションウィンドウの「1.ダム」のみ、下図のように棒グラフのような目盛りが短くなり、少し変化しました。

これはもうお分かりのとおり、「タイムライン」の目盛りになります。
つまり、アニメーションが設定されている時間の幅になります。「ダム」に設定した「スパイラルイン」は「バウンド」よりもアニメーションの時間が短いということになります。
上図にある「ここから再生」ボタンをクリックすると、時間軸が表示されてタイムラインを確認することができます。(どの番号も選択していない状態だと「すべて再生」のボタン表示になります)

また、このタイムラインは伸縮や移動をすることができます。マウスでドラッグするだけで好みの長さや位置に調整することができます。

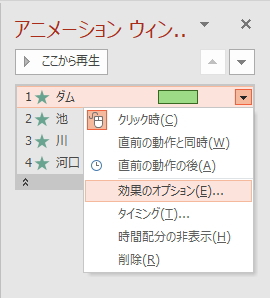
または、「ダム」上で右クリックし、メニューより「効果のオプション」を選択します。

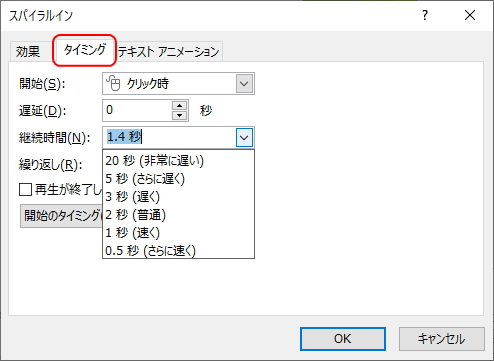
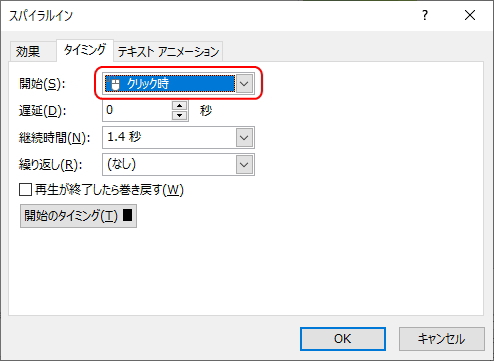
アニメーションの効果のオプション画面、この場合は「スパイラルイン」の画面が表示されます。「タイミング」タブの「継続時間」よりアニメーションの時間を設定することができます。

アニメーションの詳細な設定は、この効果のオプション画面で細かく設定することができます。
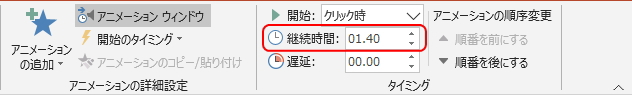
また、「アニメーション」タブの「継続時間」を直接指定することでも同様に設定ができます。基本的な設定は「アニメーション」タブ内でほとんど行うことができます。

次に、アニメーションが開始するタイミングについてみていきましょう。
ここで言う「開始」は、「開始効果」の意味ではなく、そのアニメーションがスタートするタイミングのことで、「動き出しのタイミング」の意味です。
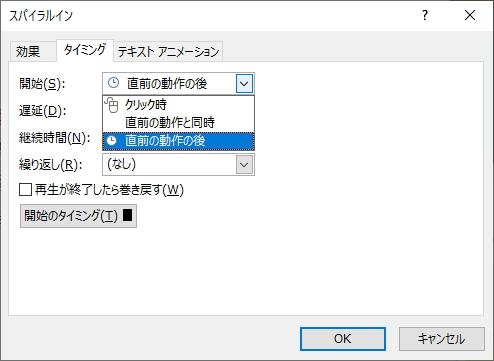
設定したアニメーションの開始のタイミングを確認するには、右クリックメニューの「タイミング」、もしくは「アニメーション」タブの「開始」の欄で確認することができます。「アニメーション」タブは上図、「タイミング」は下図のとおりです。

基本的にはデフォルト(初期設定)で「クリック時」となっています。

つまり、これらアニメーションは、「クリック」という動作、それをきっかけとしてスタートするわけです。
したがって逆に言うと、
こちらからクリックのアクションをするまでアニメーションが始まらない
ということでもあります。
これは他の「池」「川」「河口」3つの文字に設定されたアニメーションも同様で、すべてデフォルトでは「クリック時」になっています。
しかし、「再生」ボタンや「アニメーション」タブの「プレビュー」ボタンをクリックすると、すべてのアニメーションが自動的に連動して流れていきます。
これは、
実際のアニメーションの動きとは異なる
ので、注意が必要です。実際には、「クリック時」の場合、クリックもしくは何かのキーを打つなどのアクションがなければアニメーションはスタートしません。
それならば、実際の動きはどのように確認するのかというと、スライドの発表(1) から学習しますが、
スライドショー
という機能を使います。これは、本番で発表するときに使う機能です。つまり、実際の上映と同じものを見て確認するのです。
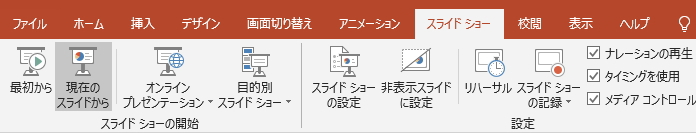
スライドショーを見るには、「スライドショー」タブより「現在のスライドから」ボタンを選択するだけです。

すると、現在開いているスライドペインのスライドのスライドショーが開始されます。ちなみに、「最初から」を選ぶと最初のスライドからスライドショーが始まります。

ここで、アニメーションがクリックに連動して動き出すことを確認してください。
また、下図のように、画面右下の「スライドショー」ボタンからも同様にスライドショーを始めることができます。

当然、開始のタイミングを「クリック時」以外に変えることも可能です。
オプション画面の「タイミング」タブより、「開始」のリストメニューから選択することができます。「直前の動作の後」を選択すれば、前のアニメーションが終わると同時にアニメーションを動かすことができます。
つまり、クリックは必要なくなり、自動的に次のアニメーションが開始されます。

また、そのスライドの最初のアニメーションなどは「直前の動作と同時」を選択しておけば、そのスライドに切り替わったと同時にアニメーションをスタートさせることができます。
このあたりは、いろいろ試してみて感覚をつかんでおくしかないので、実験してみてください。
次に、アニメーションの動作の「単位」をみていきましょう。
単位とは、どこまでをひとつのまとまりとしてアニメーションを設定するかという、アニメーションの区画割りのような意味で考えてください。
現在、1~4までの番号が振られた文字列は、そのまとまり(段落)ごとにアニメーションが動作します。つまり、「ダム」であれば「ダ」と「ム」がひとつのまとまりとして動作します。
少々難解ですが、この文字列に対するアニメーションの組み合わせは、実はいくつもあるのです。
このようにデフォルトで設定されている「1段落ごとで1文章同時」の動き、他には「1段落ごとで1文字ずつ」や「1段落ごとで単語単位」、「全段落全文章同時」など、動作の区分けがいくつもできます。
実際の動きをみて確認するしかありませんが、基本的には、スライドマスタで設定した各レベルの「段落」がひとつのグループになります。
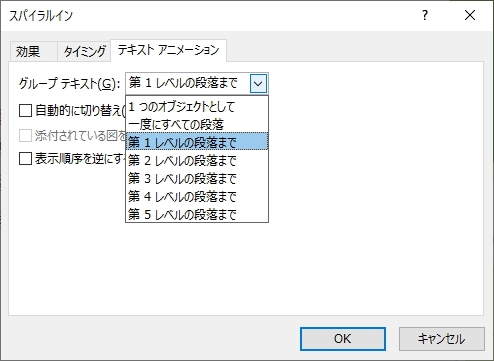
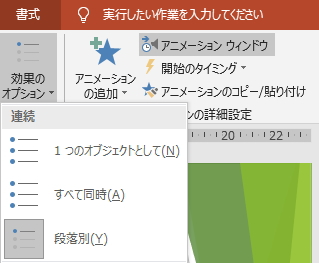
下図のように、オプション画面の「テキストアニメーション」タブの「グループテキスト」で動作区分を確認、変更することができます。

ここを「一度にすべての段落」に変更すると、1~4までのすべての段落の文字列がグループ化され、同時に動作するようになります。
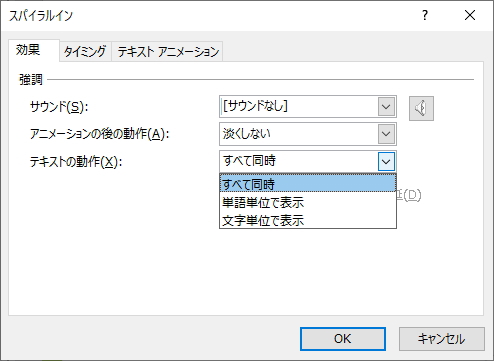
そして、文字単位の区画は「効果」タブの「テキストの動作」で確認することができます。

ここを変更することによって、1文字ずつアニメーションを動かしたりと、様々な組み合せが可能になります。
例えば、すべてを同時に動かしたい場合は、「グループテキスト」を「一度にすべての段落」もしくは「1つのオブジェクトとして」に変更、「テキストの動作」を「すべて同時」に設定すれば、すべてがひとつにまとまります。
こうしたグループの変更については、「アニメーション」タブの「効果のオプション」ボタンからも簡単に変更することができます。

このあたりもいろいろと変更してみて、スライドショー等で動作を確認してみてください。
次は、これらにさらにアニメーションを「追加」してみましょう。
現在、4つの段落にはそれぞれ「開始」のアニメーション、「バウンド」と「スパイラルイン」が設定されています。これに、「強調」のアニメーションを追加してみます。
動きとしては、「開始」アニメーションで文字を出現させ、そののちに「強調」アニメーションの動きもプラスさせるわけです。
アニメーションを追加するには、同タブの「アニメーションの追加」ボタンを選択します。

アニメーションの一覧画面が表示されるので、任意のものを選択します。ここでは「強調」カテゴリの「スピン」を選択しました。

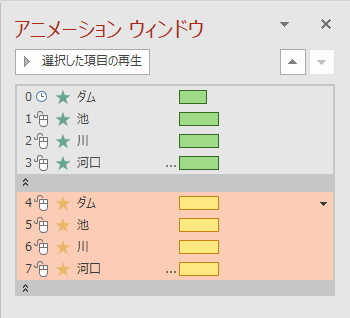
すると、アニメーションウィンドウに新たなアニメーションが追加されます。展開すると、下図のように「スピン」アニメーションが追加されています。

再生して動きを確認してみましょう。「開始」アニメーションの後に「強調」アニメーションが設定されていることを確認してください。
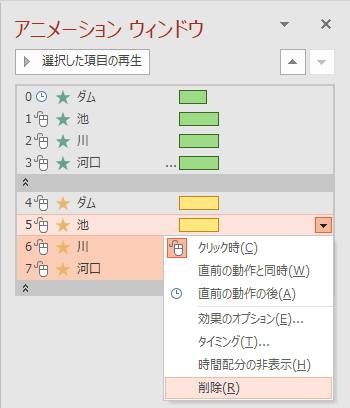
また、すべての段落を「スピン」させたくない場合や、特定の段落だけ「スピン」させたい場合について、例えば「4.ダム」だけ「スピン」させたい場合は、「5」「6」「7」の右側の矢印ボタンから「削除」、もしくは選択して「Delete」キーで不要なアニメーションを削除することができます。

このように、アニメーションの追加や削除、また管理においては、アニメーションウィンドウを表示させるとわかりやすく操作できます。
では、最後に使えると効果的な「グラフ」のアニメーションを設定してみましょう。
Excelで作成したグラフにアニメーションを設定します。
これまでの流れから、グラフ全体をひとつのアニメーションとすること、また、例えば棒グラフであれば、ひとつひとつの「棒」にアニメーションを設定することができるというのは想像できると思います。
前者のほうはもう説明の必要はないと思いますので、グラフの中身それぞれにアニメーションを設定してみましょう。操作方法はこれまでと同じですので、すぐにできると思います。
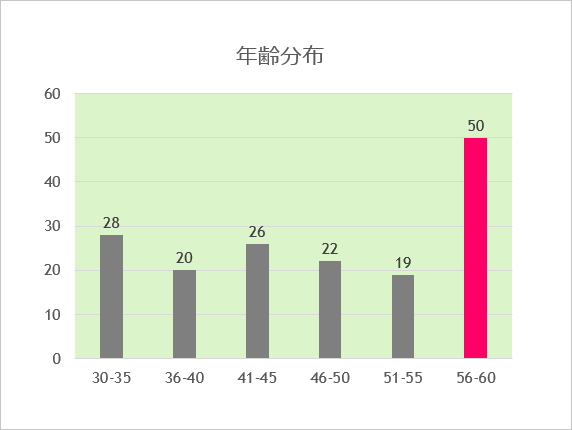
グラフの作り方 で学習した「年齢分布」のグラフを使います。

まず、アニメーションウィンドウを表示させ、グラフ全体に「フェード」のアニメーションを設定します。

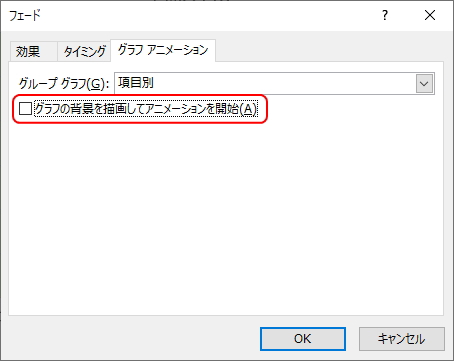
次に「効果のオプション」画面を開いて、「グラフアニメーション」タブより「項目別」を選択します。もしくは、同タブの「効果のオプション」ボタンより「項目別」を選択します。

これでグラフの要素(棒)ごとにアニメーションが設定されます。(積み上げ棒グラフ等のさらに細かい要素別に設定する場合は「系列の要素別」等を選択します)
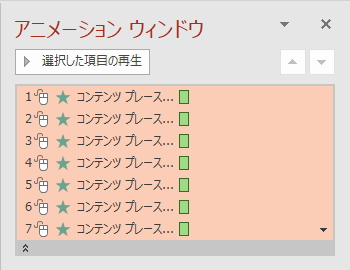
アニメーションウィンドウを展開すると、下図のように、グラフの要素(項目)ひとつひとつにアニメーションが設定されていることが確認できます。

それぞれ「コンテンツプレース」となっており、どれがどのアニメーションが判断しにくいですが、カーソルをポイントすると詳細が表示されます。

再生して、グラフ全体、そしてグラフ中の要素(棒)がひとつずつ現れてくることを確認してください。
ただ、スライドショーで確認すればわかりますが、これではグラフの要素以外のタイトルや背景なども最初はすべて消えているため、背景から現れるアニメーションは動きが多すぎます。
そのため通常は、要素部分以外の背景は最初から表示しておいて、要素だけにアニメーションを設定します。
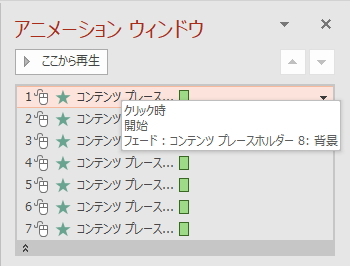
上図の「1.コンテンツプレース」を削除するか、オプション画面の「グラフの背景を描画してアニメーションを開始」のチェックを外すことで、背景のアニメーションは解除されます。

さて、これでアニメーションの基礎は終了です。ここまでできるようになると、どんなオブジェクトでもほぼ思いどおりのアニメーション効果を設定することができると思います。
更新履歴
- 2013年5月23日
- ページを公開。
- 2017年12月20日
- ページをSSL化によりHTTPSに対応。
- 2020年2月8日
- PowerPointのバージョンを2016に変更。
参考文献・ウェブサイト
当ページの作成にあたり、以下の文献およびウェブサイトを参考にさせていただきました。
- 文献
- なし
- ウェブサイト
- なし
- 管理人のつぶやき
- Twitterのフォローお願いします!